Hello 👋 Moi c'est Tomi,
Creative Developer basé à Montreuil (Paris).
Entre Design, développement web et cybersécurité.
J'aime proposer des solutions bien pensées et sécurisées.
Projets_récents
studio kiss
Co-fondateur & Développement web
Développement d’expériences web immersives
(GSAP, Next.js, React), avec un soin particulier porté
à la performance, l’accessibilité et la qualité du code.
Mise en place d’environnements de production sécurisés
CI/CD, VPS, HTTPS et accompagnement des clients
dans la sensibilisation à l’hygiène numérique.
Conception de sites interactifs, de portfolios
et d’applications sur mesure, pensés pour durer
et rester simples à faire évoluer.
Collaboration avec designers, architectes et ingénieurs pour une intégration technique cohérente, maintenable et durable.
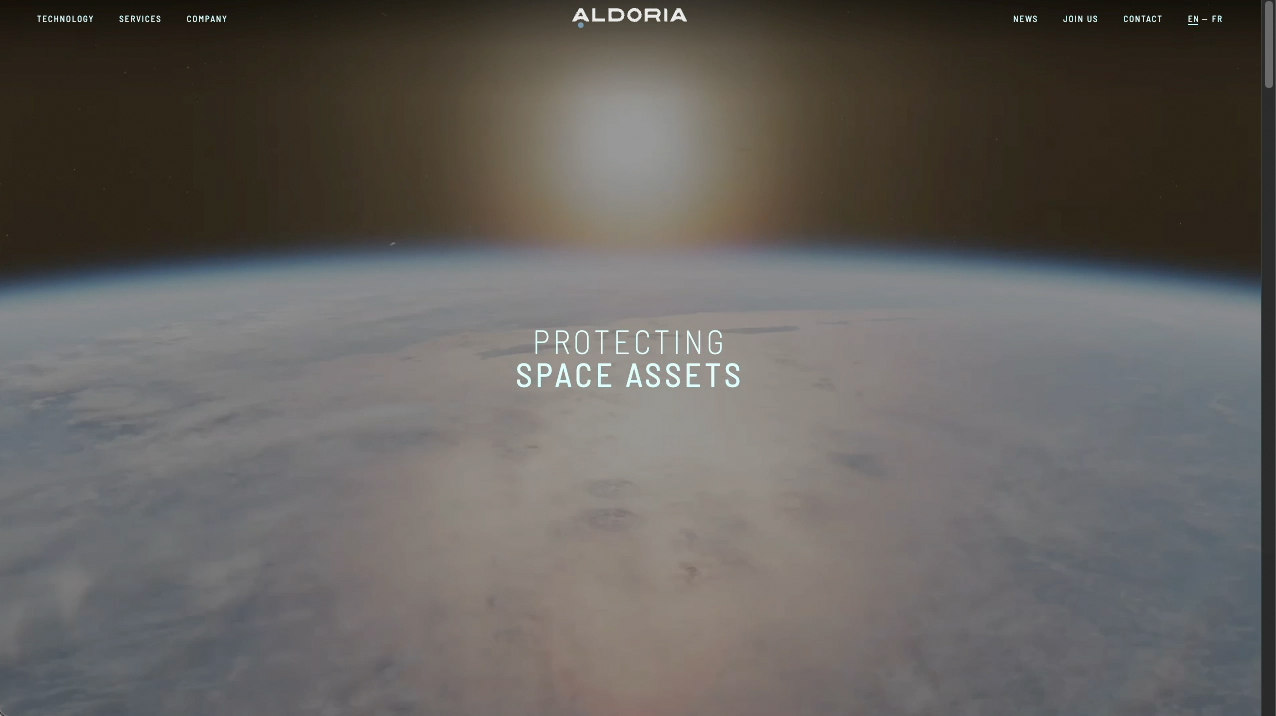
Aldoria
Développement web
Aldoria est une entreprise spécialisée dans la surveillance de l'espace et la sécurité des opérations spatiales.
Dans le cadre de ce projet, j'ai conçu et développé leur site web, en intégrant des animations de défilement vidéo avec GSAP pour enrichir l'expérience utilisateur.
Le site a été développé from scratch, en utilisant WordPress pour la gestion de contenu, du PHP pour les fonctionnalités backend, et du JavaScript vanilla pour des interactions personnalisées.
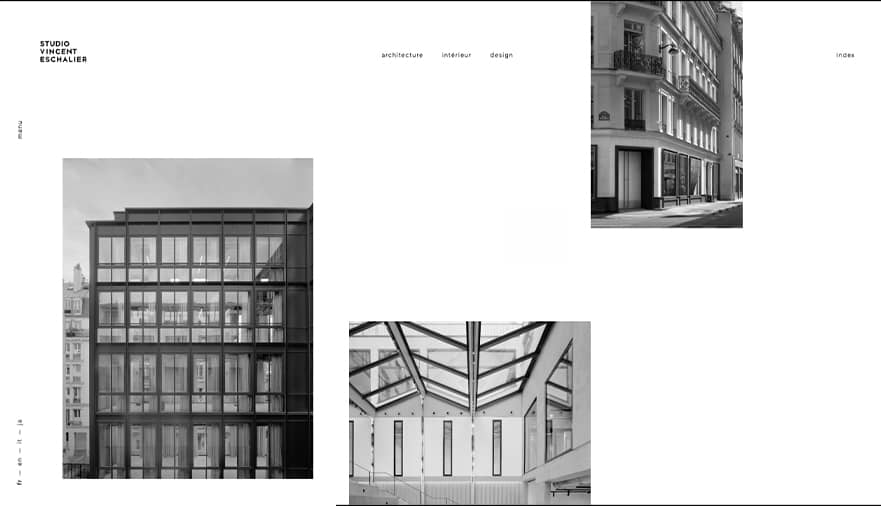
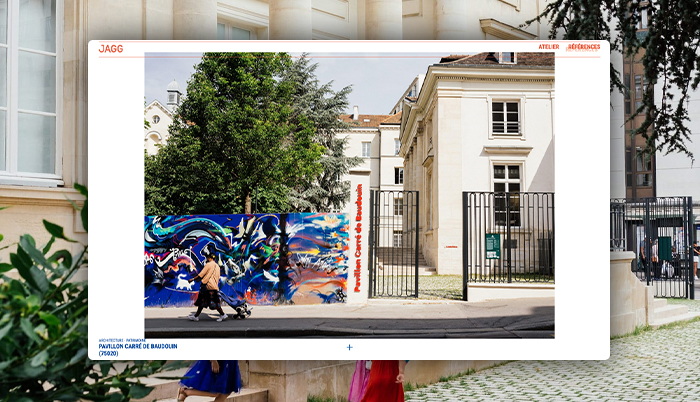
studio vincent eschalier
Développement web
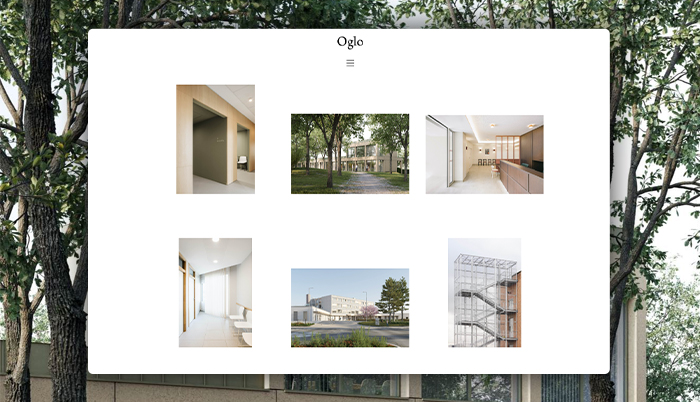
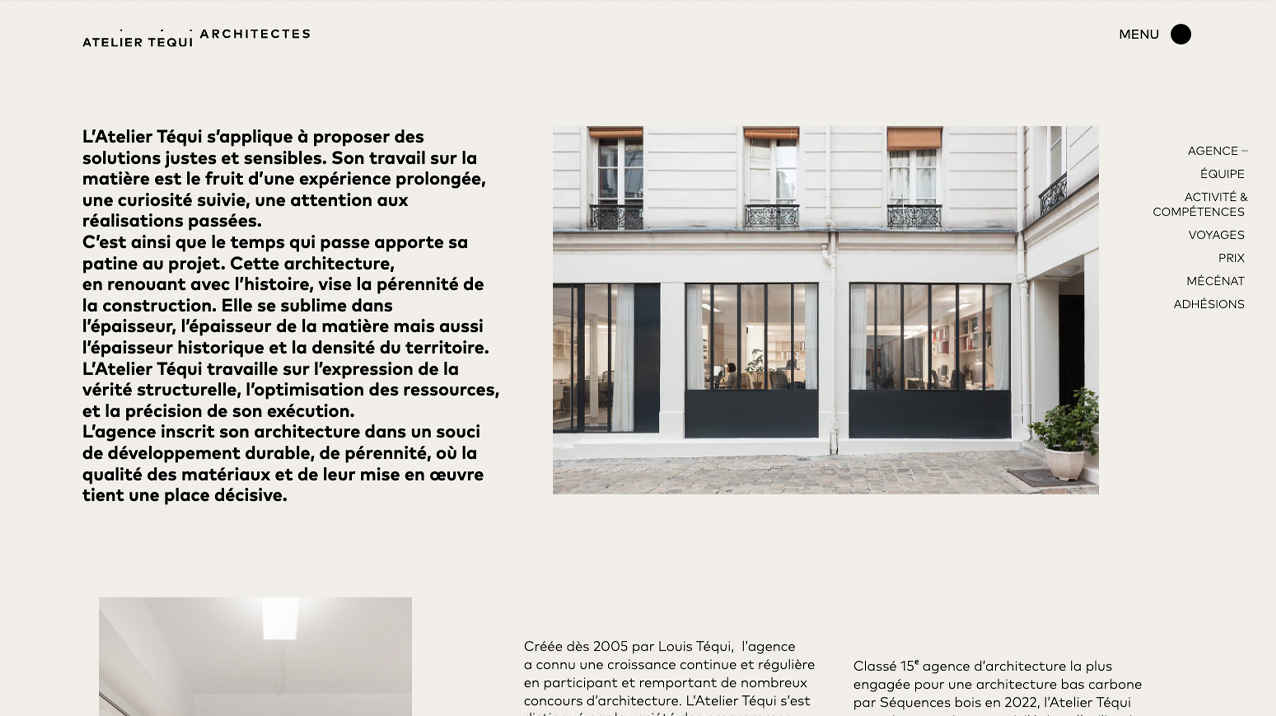
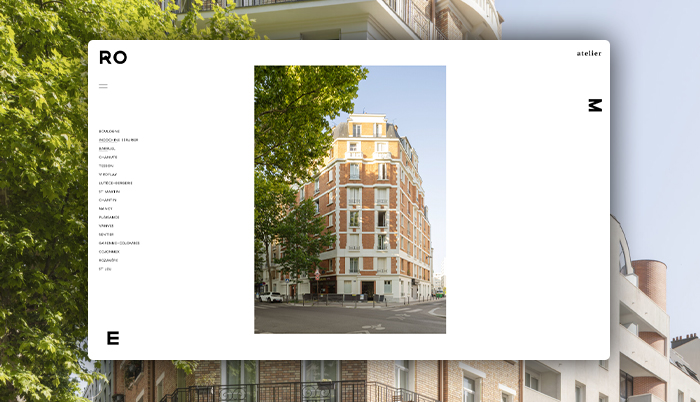
Le studio Vincent Eschalier est une agence d'architecture parisienne reconnue pour ses réalisations élégantes et intemporelles.
Je les accompagne depuis le début dans le développement
de leur présence en ligne. Pour leur site, j’ai utilisé React et GSAP pour créer une interface dynamique et immersive.
Le backend, basé sur WordPress et PHP, repose sur un thème développé from scratch, intégrant du JavaScript vanilla
pour des interactions sur mesure.
riate — CNRS
Branding
Le Riate, centre de recherche au cœur du CNRS, m’a offert l’opportunité de réaliser un rebranding complet pour moderniser son identité visuelle et renforcer sa lisibilité.
Ce projet a impliqué une refonte totale de leur logo, aligné sur leurs valeurs et leurs missions scientifiques.
J’ai apporté un soin particulier au travail typographique, visant à transmettre une image à la fois sobre, professionnelle et innovante.
REGAIN
Développement web
REGAIN est un jeu en ligne, adaptation d'un Wordle, imaginé par l'agence d'architecture parisienne croixmariebourdon pour illustrer leur engagement envers l'écoconstruction et la réhabilitation durable.
Réalisé en collaboration avec Anaïs Pingeot sous Studio Kiss, le site est développé en Svelte.
J'ai également conçu et développé le site principal de croixmariebourdon, reflétant leur vision architecturale à travers une interface moderne et performante.
AL13 378
Développement web
AL13 378, de la collection MVE, met en valeur une poignée de porte en aluminium recyclé, incarnant un design durable et innovant.
Pour ce projet, j’ai conçu une interface immersive avec des animations de défilement en JavaScript vanilla et une gestion optimisée des vidéos via blobs, offrant une expérience fluide et performante.
Le site, minimaliste et impactant, reflète l’élégance
et la modernité du produit, avec un focus sur la performance, l’accessibilité et l’interactivité.



Voir le projet
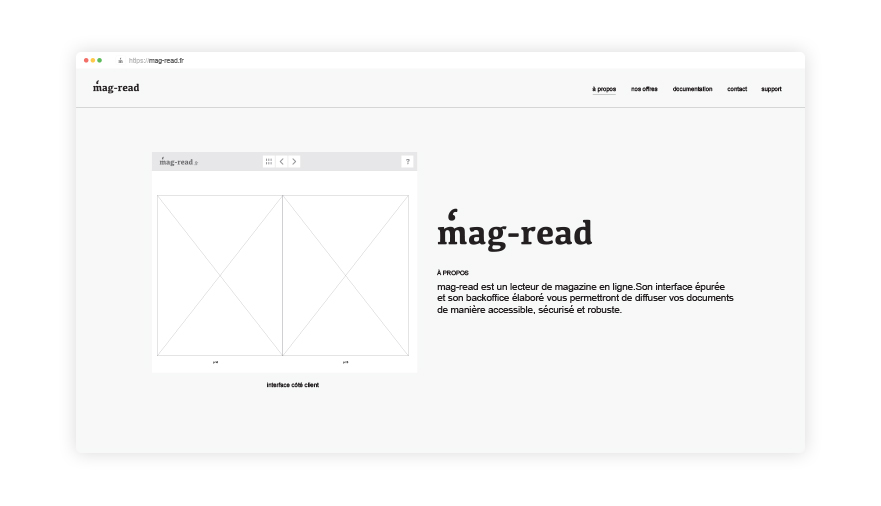
mag-read
Side project, in progress
mag-read est une application permettant une lecture sécurisée des fichiers PDF.
Elle divise chaque page en fragments de tailles aléatoires
et contrôle leur affichage en fonction du domaine
où ils sont intégrés, garantissant ainsi une protection
accrue des documents.
Ce projet est une opportunité d'apprentissage
et un défi personnel pour intégrer et approfondir mes compétences en conception, développement et déploiement,
tout en élargissant mes compétences pour couvrir
tous les secteurs du développement.
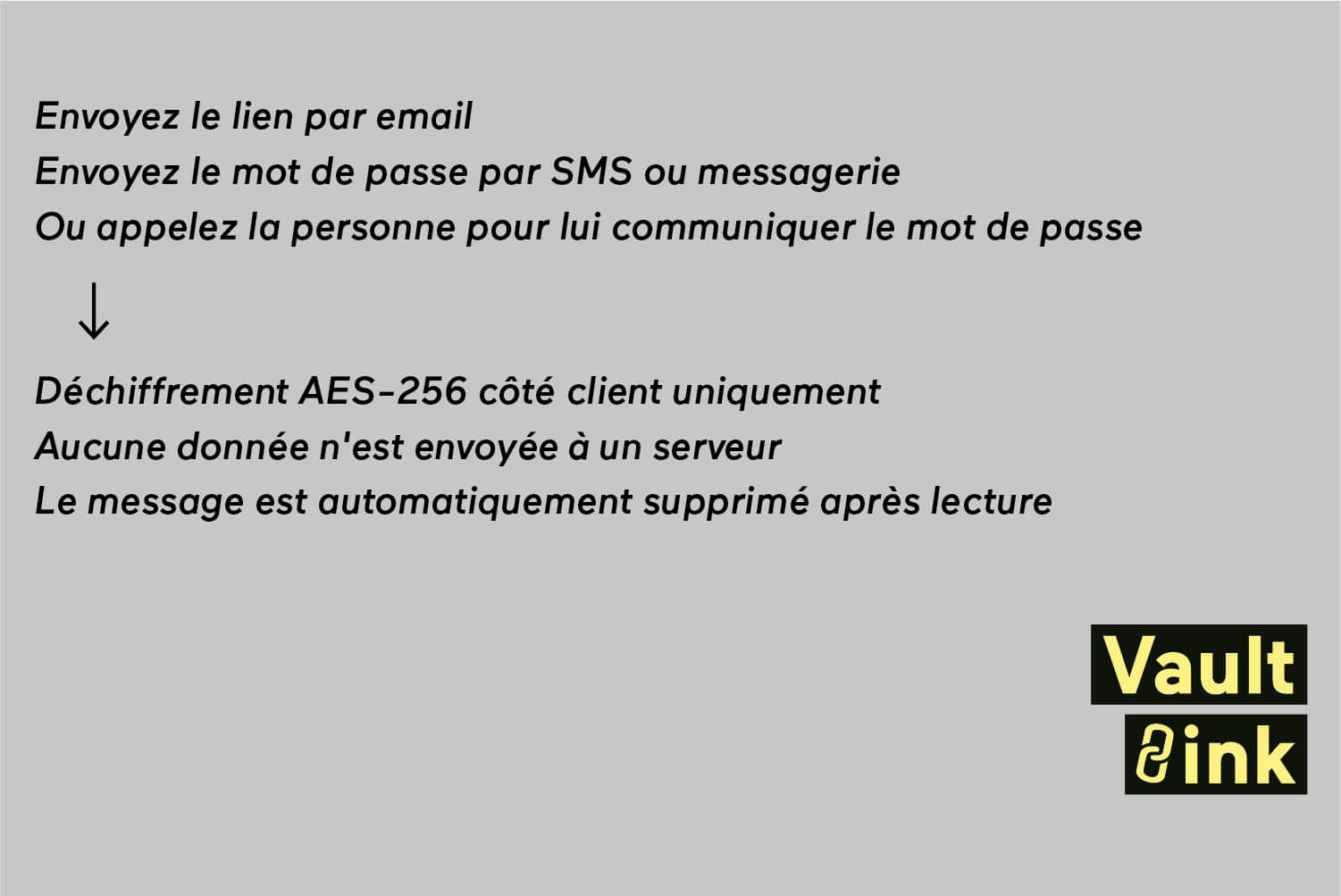
VaultLink
Lien sécurisé à usage unique
Ce projet permet le partage sécurisé de mots de passe et de données sensibles avec mes clients.
Chaque lien partagé est unique, chiffré et temporaire, garantissant qu’aucune information ne reste accessible après consultation.
Le mot de passe d’accès est transmis séparément par SMS,
assurant une double protection et limitant les risques de fuite.
Ce projet est né d’un besoin concret de sécuriser les échanges confidentiels, et s’inscrit dans ma démarche globale d’accompagnement à une meilleure hygiène numérique.